
How to go?
1.Click-->Custom Shape tool
Now we can see some changes in our menu bar like this below snapshot.
 2.click-->style
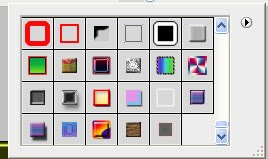
2.click-->styleWe can see so many style.We can choose what ever we want.
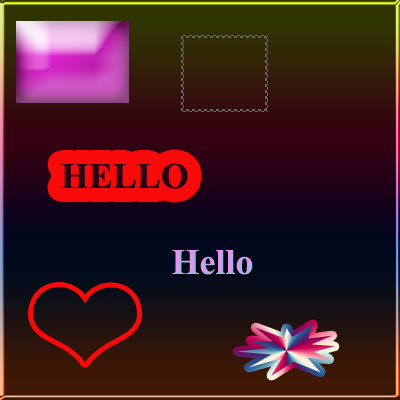
We apply the layer style to layers,text ,shape and custom shape.There are Five views in layer styles.

• Text Only

• Small Thumbnail

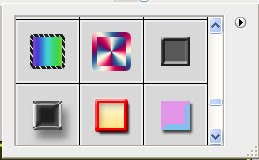
• Large Thumbnail

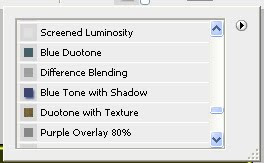
• Small List

• Large List

In addition to the default layer styles shown above, Some other Layer Styles Sets:
• Buttons
• Glass Button Rollovers
• Glass Buttons
• Image Effects
• Text Effects
• Textures

No comments:
Post a Comment