CREATING A BUTTON
1. Choose Insert->New Symbol in the menu (Or press Ctrl-F8)
and the Symbol Properties Box appears.
2.Add a name for our button
3.Click the Button option
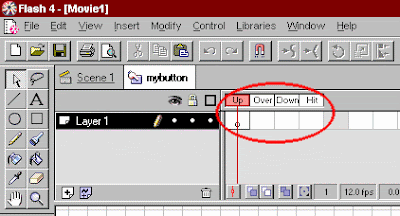
4.Click OK and the button editor opens.
5. We can see four frames in the timeline.

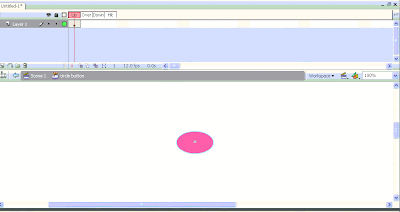
6.Draw a circle the active frame is labeled "Up" in the timeline.

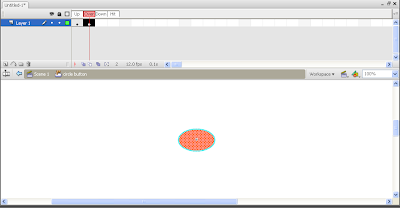
7. Insert a key frame in the frame labeled "Over" in the timeline.
a.Enter F6 for inserting a key frame.
b.Open the Fill color palette from the Tool box and select a different color from the original
button color.

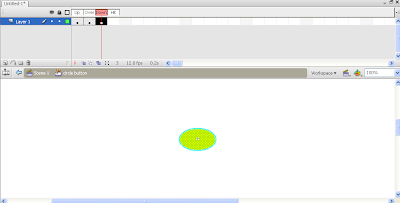
8.Insert a key frame in the frame labeled "Down" in the timeline.
a.Enter F6 for inserting a key frame.
b.Open the Fill color palette from the Tool box and select a different color from the original
button color.

We have created a button with three looks that will change upon mouse events.
Button states:
- Up State
- Over State
- Down State
- Hit State

No comments:
Post a Comment