How to do Motion Tweening?
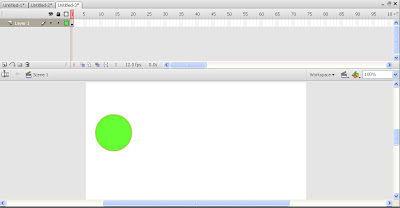
1.On the stage draw circle.

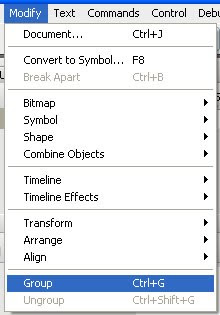
2.Group the circle's fill and outline.
Modify-->Group

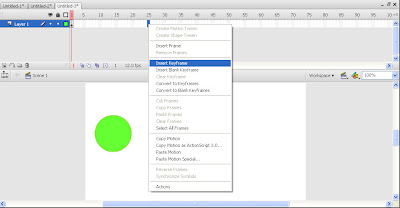
3.In the timeline insert a keyframe at frame 24
Right click on the time line -->Insert key frame
OR
F6

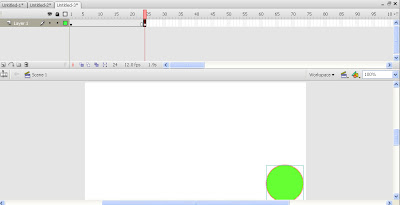
4.Move the grouped object(Cirlcle) to the right hand side of the stage at frame 24.

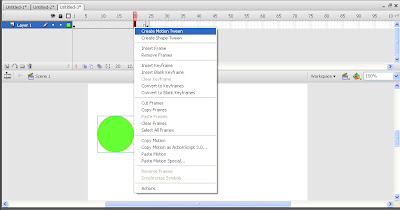
5.Now go back to the line and Right Click on any Frame between 1 and 24.
6.Click -->Create Motion Tween.

Now we can see an arrow headed line from frame 1 to 25 and colored in the frames.
 Here the tweened frames are colored blue to indicate a motion tween.
Here the tweened frames are colored blue to indicate a motion tween.Motion tween is created.
Now test the movie.We can see the object is moving from left to right.



No comments:
Post a Comment