
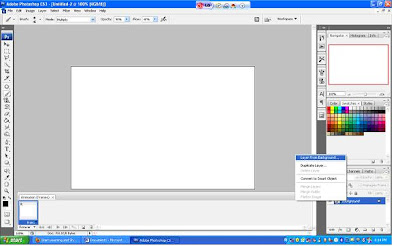
1. File -->New (To start a new work)
2. Click --> Ok
3. Right click on the background.Pop menu will come.click--> Layer from background

4. Create Newlayer Layer-->New-->Layer (or)shift+ctrl+N
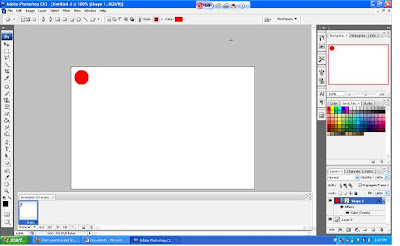
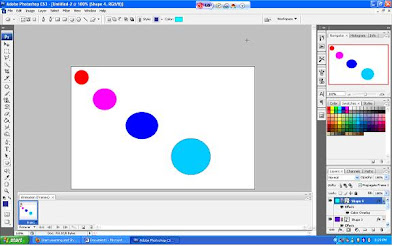
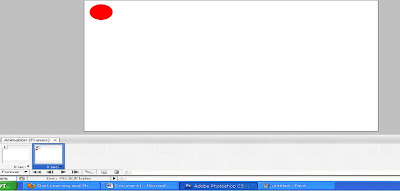
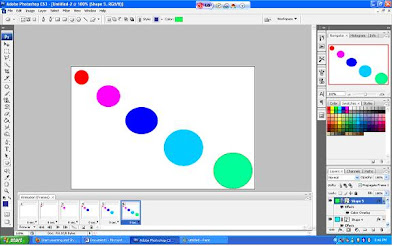
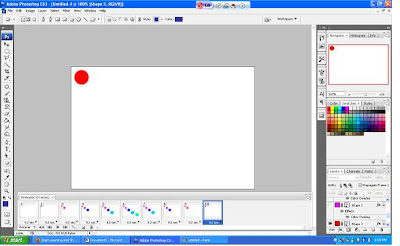
5.Using the Elipse tool draw a small circle on the left top corner and fill it with red color.

6. Create Newlayer Layer-->New--->Layer (or)shift+ctrl+N
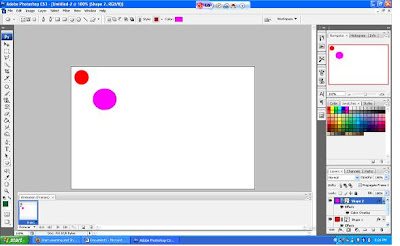
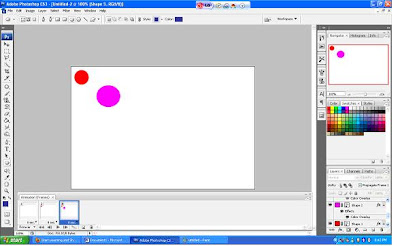
7. .Using the Elipse tool draw a small circle below the first circle and fill it with ff00ff color.

8. Create Newlayer Layer-->New--->Layer (or)shift+ctrl+N
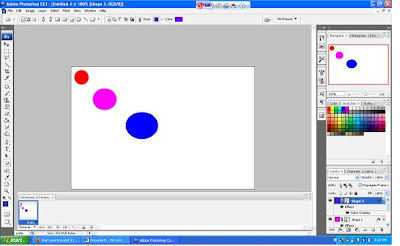
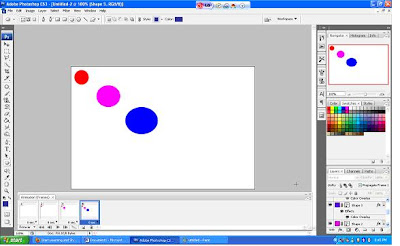
9 .Using the Elipse tool draw a small circle below the first circle and fill it with 6a09fd color.

10. Create Newlayer Layer-->New--->Layer (or)shift+ctrl+N
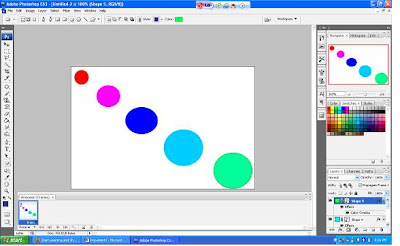
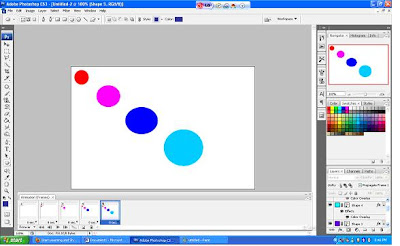
11.Using the Elipse tool draw a small circle below the first circle and fill it with 08e8fc color.

12. Create Newlayer Layer-->New--->Layer (or)shift+ctrl+N
13.Using the Elipse tool draw a small circle below the first circle and fill it with 09fc3c color.

14.Window-->animation
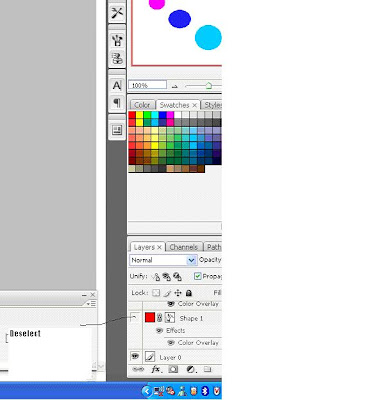
15.Deselect all the except the Layer 0

16.Duplicates the selected frame

17. Activate the Shape 1 by clicking the shape 1 on the layer pallatte.

18.Duplicates the 2nd frame.
19.Activate the shape 2 by clicking the shape 2 on the layer palette.

20.Duplicates the 3nd frame.
21.Activate the shape 3 by clicking the shape 3 on the layer palette.

22.Duplicates the 4th frame.
23.Activate the shape 4 by clicking the shape 4 on the layer palette.

24.Duplicates the 5th frame.
25.Activate the shape 5 by clicking the shape 5 on the layer palette.

26.Duplicates the 5thframe.
27.DeActivate the shape 5 by clicking the shape 5 on the layer palette.

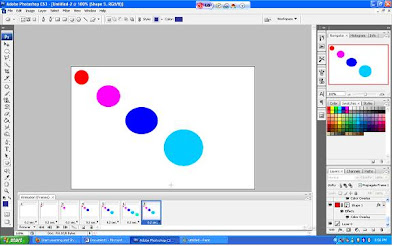
28.Duplicates the 4thframe.
29.DeActivate the shape 4 by clicking the shape 4 on the layer palette.

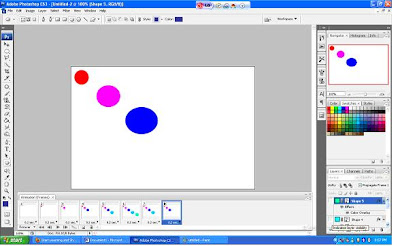
30.Duplicates the 3rd frame.
31.DeActivate the shape 3 by clicking the shape 3 on the layer palette.
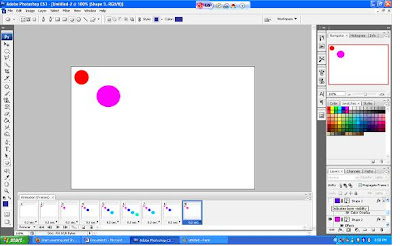
31.Duplicates the 2nd frame.
32.DeActivate the shape 3 by clicking the shape 2 on the layer palette.

33.Duplicates the 2nd frame.
34.DeActivate the shape 3 by clicking the shape 2 on the layer palette.

35.Layer-->Group Layers or Ctrl+G
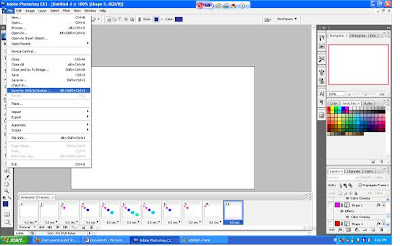
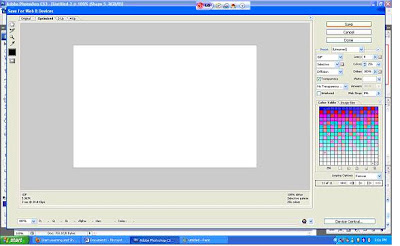
36.File-->Save for Web devices

37.Click-->Save

38.Give the name for this animation & save type is .gif

Download Source file



No comments:
Post a Comment