How to use Rounded Rectangle tool?

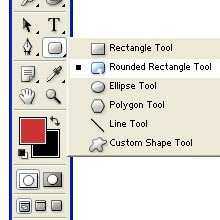
1.Choose the Rounded Rectangle Tool.
2.Position the pointer inside the work area and just click and drag.

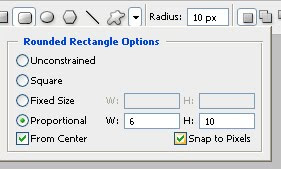
3.Next to Custom shape on the menu bar one arrow is there.Click that arrow.Option palette will open.
From Center - Used to draw the image from center.
- UnConstrained - According to our taste we can draw Rounded Rectangle.
- Square - This is option is used to draw square.
- FiedSize - Using this option we can specify the height and width of the shape.Here size of the shape is fixed ie what we specified previously.
- Proportional - Here size of the shape is dynamic.But We can specify how the width and height will proportional to each other.
If we want to draw shape of a square with rounded edges, then just click and hold the shift key, and now click and drag the tool.
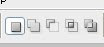
Drawing modes:

To create vector shape layers click Shape layers button
To draw paths (shape outlines) click Paths button
To create rasterized shapes in current layer click Fill pixels
Options:

- Create new shape layer - to create every new shape in a separate layer
- Add to shape area - to create multiple shapes in the same vector shape layer.
- Subtract from shape area - to subtract shapes from the current shape layer.
- Intersect with shape area - to intersect new shapes with existing one in the same layer.
- Exclude overlapping shape areas - to subtract overlapping areas.

No comments:
Post a Comment