
The Custom Shape Tool creates custom shapes
How to use Custom Shape tool?

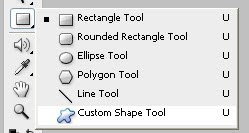
1.Choose the Custom Shape tool
2.Position the pointer inside the work area and just click and drag.

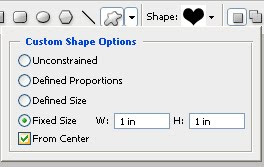
3.Next to Custom shape on the menu bar one arrow is there.Click that arrow.Option palette will open.
From Center - Used to draw the image from center.
- UnConstrained - According to our taste we can draw Custom Shape.But there is no need all the sides will be proportional to each other.
- Defined Size - Using this we can get What is the predefined size of image.We can't change or specify the size.
- DefinedProportions - Using this option we change the size.But all the sides will be automatically proportional to each other.
- Fixed Size - Using this option we can specify/change the height and width of the shape.But run time the size of the shape is fixed ie what we specified in the width and height column.
Drawing modes:

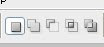
To create vector shape layers click Shape layers button
To draw paths (shape outlines) click Paths button
To create rasterized shapes in current layer click Fill pixels
Options:

- Create new shape layer - to create every new shape in a separate layer
- Add to shape area - to create multiple shapes in the same vector shape layer.
- Subtract from shape area - to subtract shapes from the current shape layer.
- Intersect with shape area - to intersect new shapes with existing one in the same layer.
- Exclude overlapping shape areas - to subtract overlapping areas.

No comments:
Post a Comment