
I am going to tell how to use text as a container for more text.I have tried this.It's very easy.
Step 1: Create A New DocumentFile-->New
Set the Background Contents option is White.
Step 2:Type A Letter
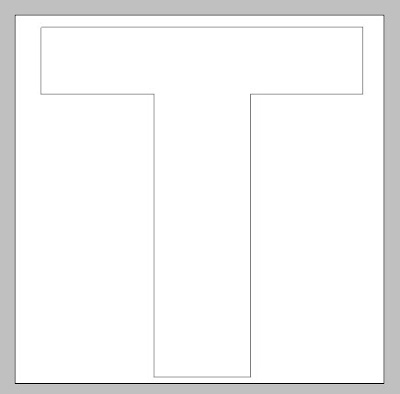
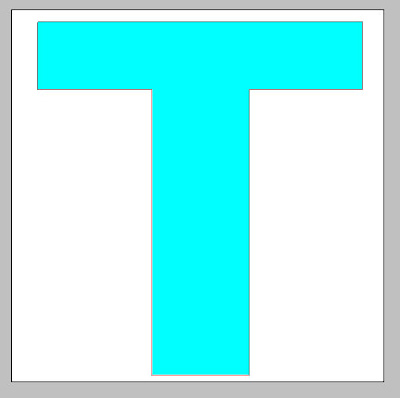
Select the Type Tool and choose the font and size after that Type only one letter.I am going to use " T" as a container.
Step 3:change the size of the text
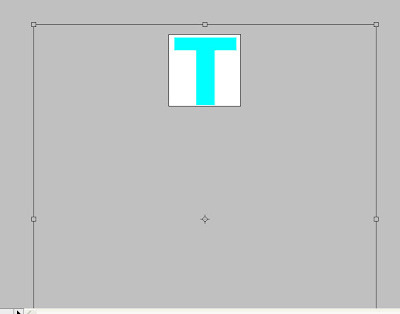
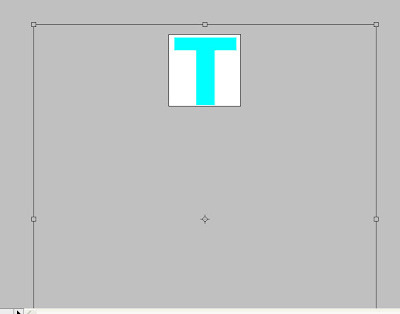
Click Ctrl+T
Handles will come around the letter.Drag the handles and change the size.
Step 4: Create Work Path
Layer-->Type-->Create workpath
OR
Right click on the Text layer
OR
Select the Type tool and click anywhere on the current document sub menu will
come.
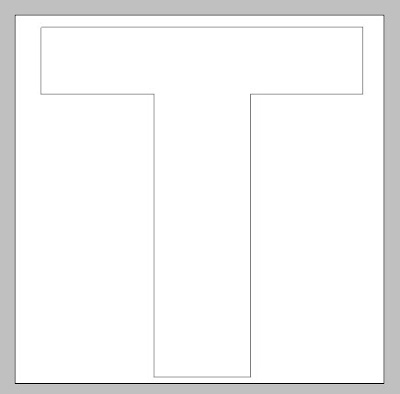
In this menu select "Create Work Path".After selecting Create Work Path Black color line come around "T".We can see in this image.
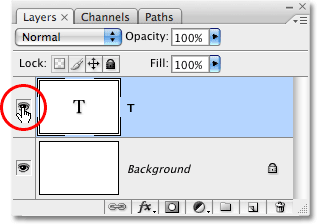
 Step 5:Hide the The Type Layer
Step 5:Hide the The Type Layer
To do this click the eye ball of the type layer.
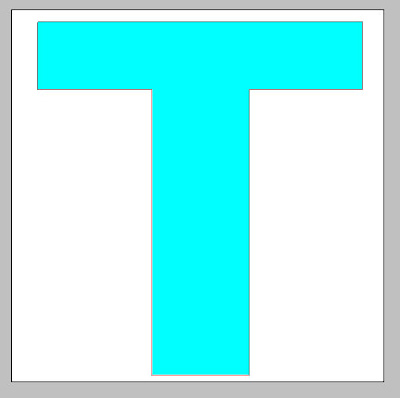
After hiding the layer "T"will come like this.
 Step 6:Type the text inside the container
Step 6:Type the text inside the container

a.Select the type tool
b.Set the font and size
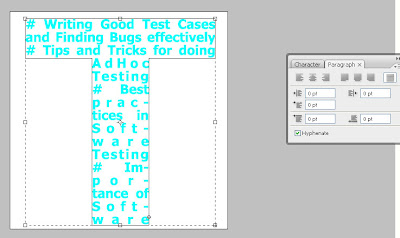
c.Select "Justify All" From The Paragraph Palette
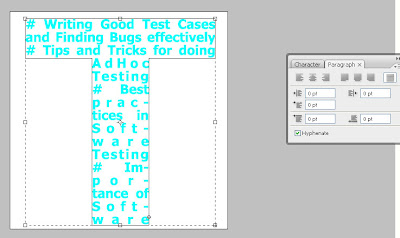
d.Now we can type the text
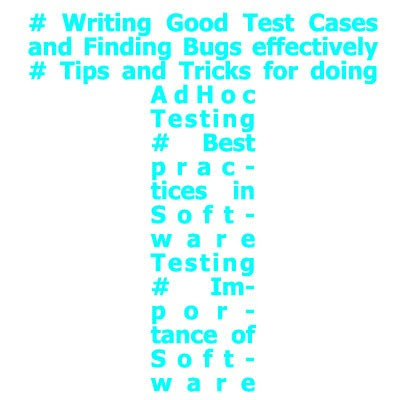
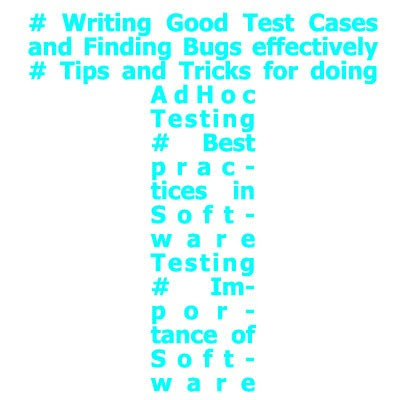
Step 7:Click on the checkmark in the Options Bar to accept the text.Step 8:Click Ctrl+H to hide the work path.Now we can see text in the shape of a letter T.
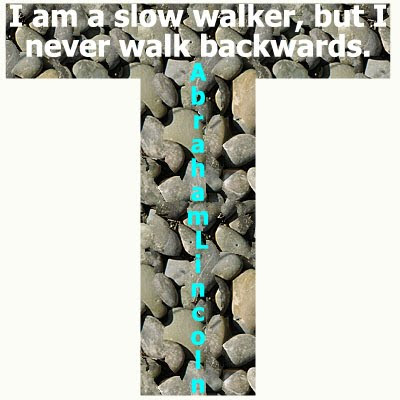
I have tried this also.You too try this. All the Best!